Se você deseja criar suas próprias capas para destaques mas não faz a mínima ideia por onde começar, preparamos um tutorial com o passo a passo para você aprender.
Criamos um passo a passo utilizando a ferramenta Canva, você vai aprender quais são as dimensões corretas, como adicionar ícones, como alterar a cor, tudo de forma rápida e fácil.
Veja abaixo o passo a passo de como criar capas para os seus destaques de forma simples e descomplicada!
1- Faça login no Canva
Acesse https://www.canva.com/
Se for o seu primeiro acesso é necessário criar uma conta, para isso basta criar um login, você pode utilizar o Facebook ou e-mail.
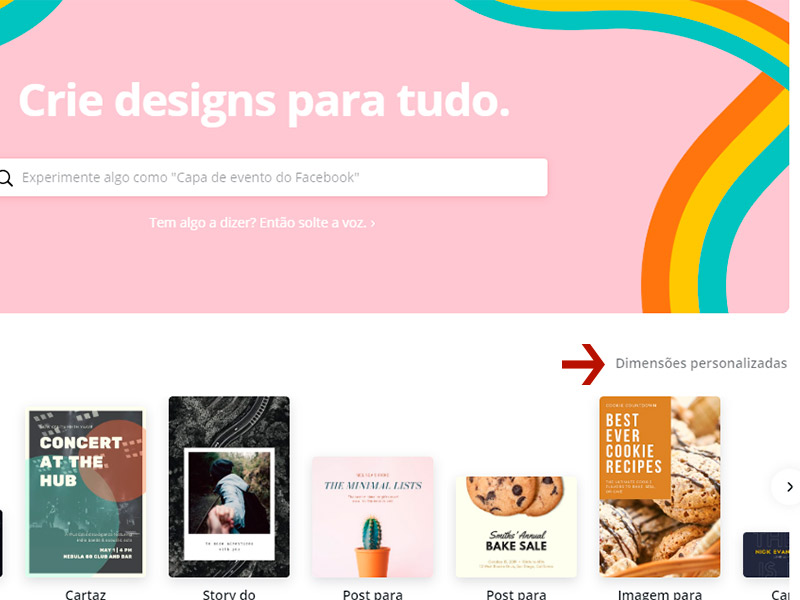
Após criar o seu login e acessar a ferramenta você verá uma tela como essa da foto abaixo

2- Dimensões do seu Design
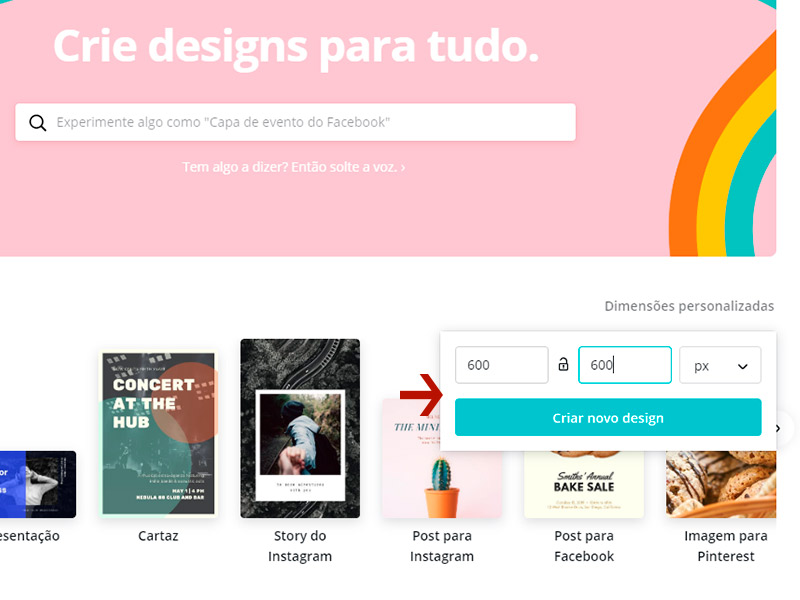
Para começar a criar a arte é necessário determinar as dimensões que você deseja para a sua capa, clique em "Dimensões personalizadas" e adicione o tamanho de sua preferência, eu utilizo o tamanho de 600 x 600 px.
Após adicionar a dimensão clique em "Criar novo design".

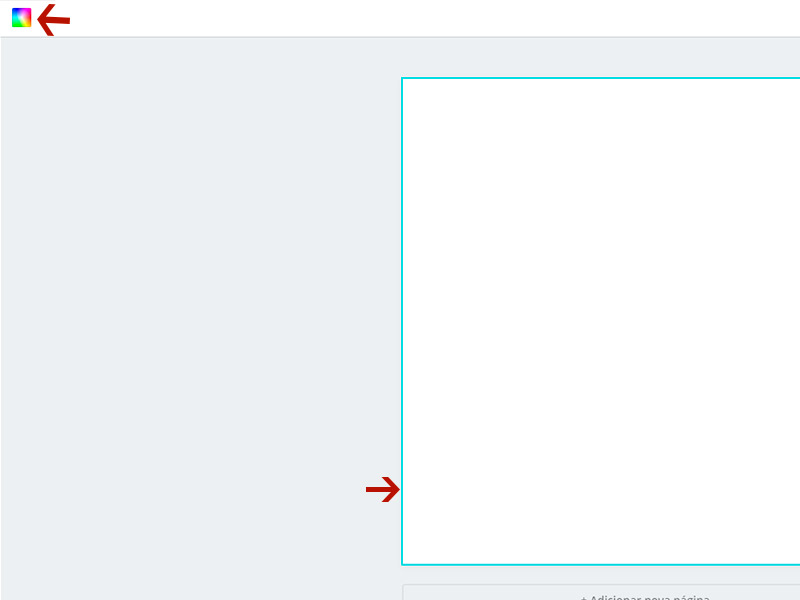
3- Área de trabalho
Ao clicar em criar novo, abrirá uma área de trabalho, clique no design para habilitar a opção de escolher a cor de fundo.

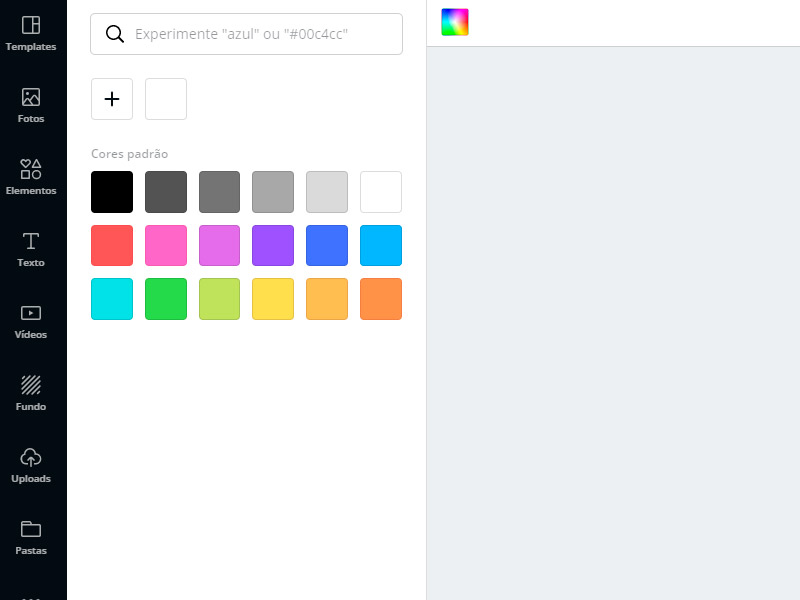
4- Adicionando cores ao seu Design
Para adicionar cor ao seu design, clique no seletor de cores. Agora você poderá escolher entre uma das cores pré-definidas ou inserir uma cor de sua preferência.
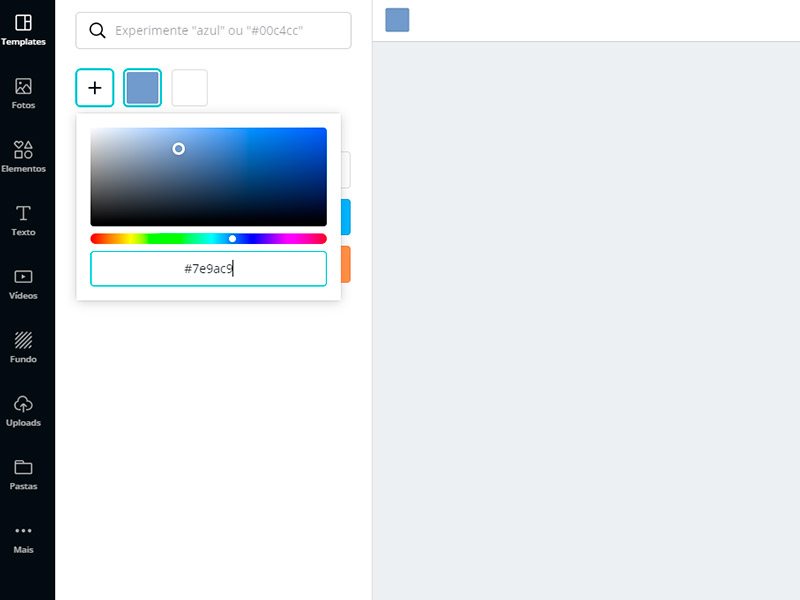
Para inserir uma cor padrão é só clicar em cima da cor, para inserir uma cor personalizada clique no sinal de "+" e adicione a cor desejada, no meu caso vou inserir a cor #7e9ac9.


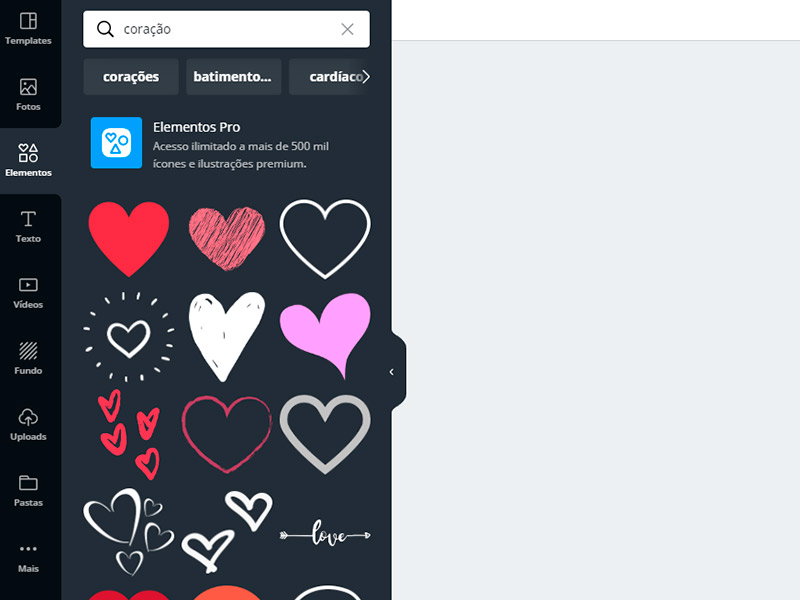
5- Adicionando ícones no seu design
Para adicionar um ícone a sua imagem, basta clicar na barra de ferramentas no menu a esquerda e escolher o ícone desejado, você também pode fazer busca por um elemento específico, no nosso exemplo utilizamos um coração.
O Canva oferece diversos ícones gratuitos, mas dependendo do seu segmento é possível que você não encontre todos de sua preferência, caso não encontre você pode utilizar os ícones do https://icons8.com.br/icons ou www.flaticon.com

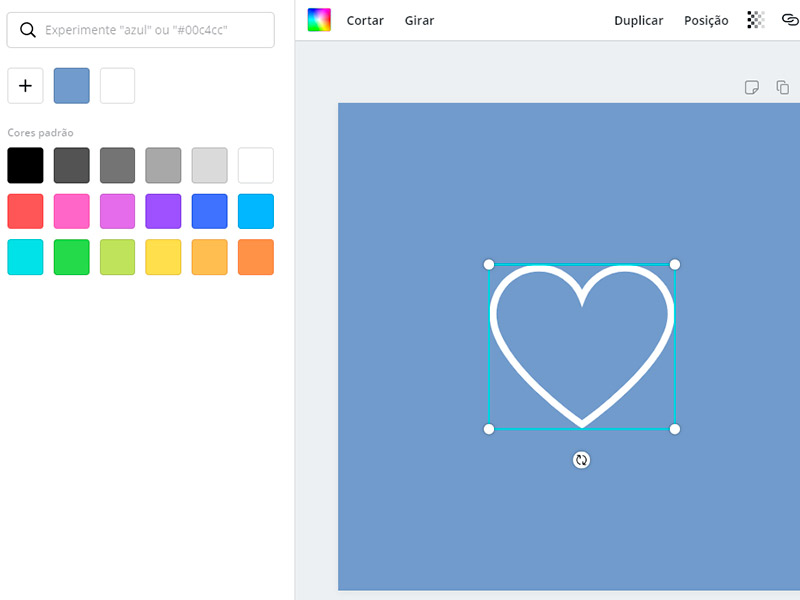
6- Alterando o tamanho e a cor
Após escolher o elemento de sua preferência, você pode alterar o tamanho e a cor.
Para alterar a cor, basta clicar nas cores que estão no canto superior esquerdo.
Para alterar o tamanho, segure a tecla "shift" e posicione o mouse em cima da imagem, perceba que irá aparecer uma seta, com a techa shift pressionada, redimensione a imagem para o tamanho da sua preferência.

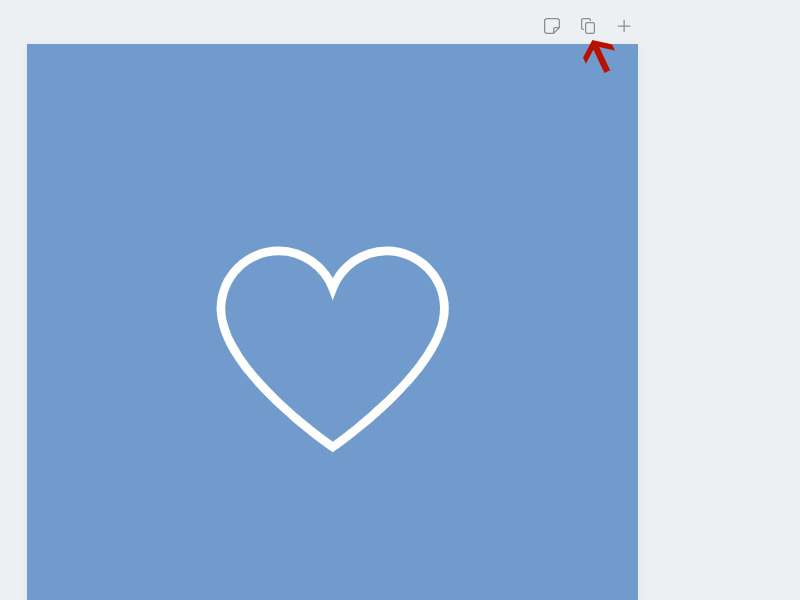
7- Criando novas capas
Para criar novas capas, basta copiar o seu design.
Para isso, crie uma cópia da sua primeira imagem clicando no seletor "Copiar página", após criar uma cópia é só apagar o ícone e adicionar outro de sua preferência.

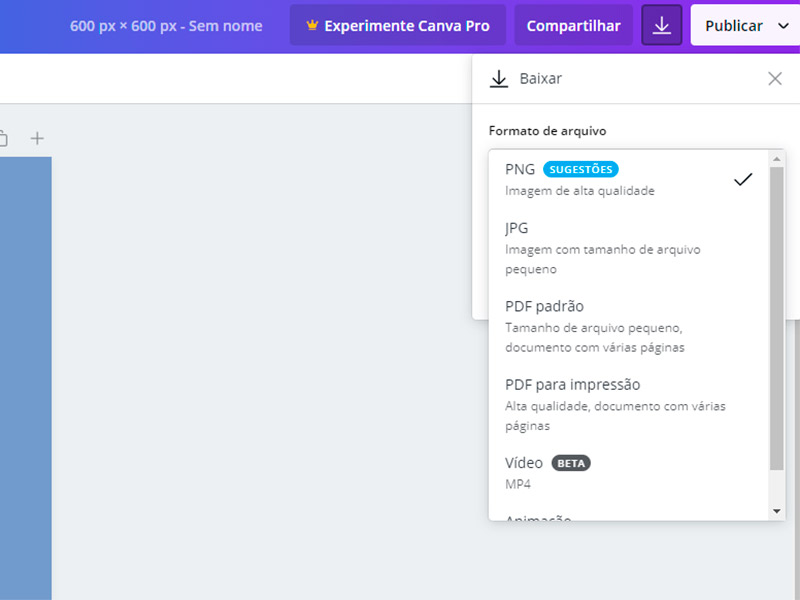
8- Dowload do design
Ao finalizar o seu design, no canto Superior a direita você poderá baixar o seu projeto, para isso basta clicar na seta e escolher em qual formato você deseja baixar.
Super fácil não é mesmo? Agora é só usar a sua criatividade e criar lindas capas para os seus destaques!

DICAS!
1- Você sabia que o Canva permite capturar as cores de uma imagem e criar uma paleta de cores?
Através do Canva Color Palette Generator você faz o upload da imagem desejada e ele cria automaticamente uma paleta de cores personalizada. Ou seja, sabe aquelas cores que você adora em uma imagem mas, não faz a mínima ideia de qual é o nome ou o número (código) da cor, com o Canva é possível identificar todas essas informações, não é o máximo?!
Clique aqui e confira!
2- Color Palettes | Canva
O color palettes é bem interessante, pois ele já disponibiliza diversas opções de paletas de cores prontas para usar!
São inúmeras opções, o difícil será escolher!
Clique aqui e confira!